Mint your first Jetton
Welcome, dev! It's great to have you here. 👋
In this article, we'll tell you about creating your first fungible token (Jetton) on TON.
To mint Jettons we will be using the TON Minter browser service.
📖 What you'll learn
In this article, you'll learn how to:
- deploy a Jetton using your browser
- customize your token
- manage and use your token
- edit the token parameters
📌 Prepare before you start
- First you need to have the Tonhub / Tonkeeper wallet or Chrome extension or any other supported on the service.
- You must have on your balance more than 0.25 Toncoin + funds to cover the blockchain commission.
~0.5 TON is definitely enough for this tutorial.
🚀 Let's get started!
Use your web browser to open the service TON Minter.

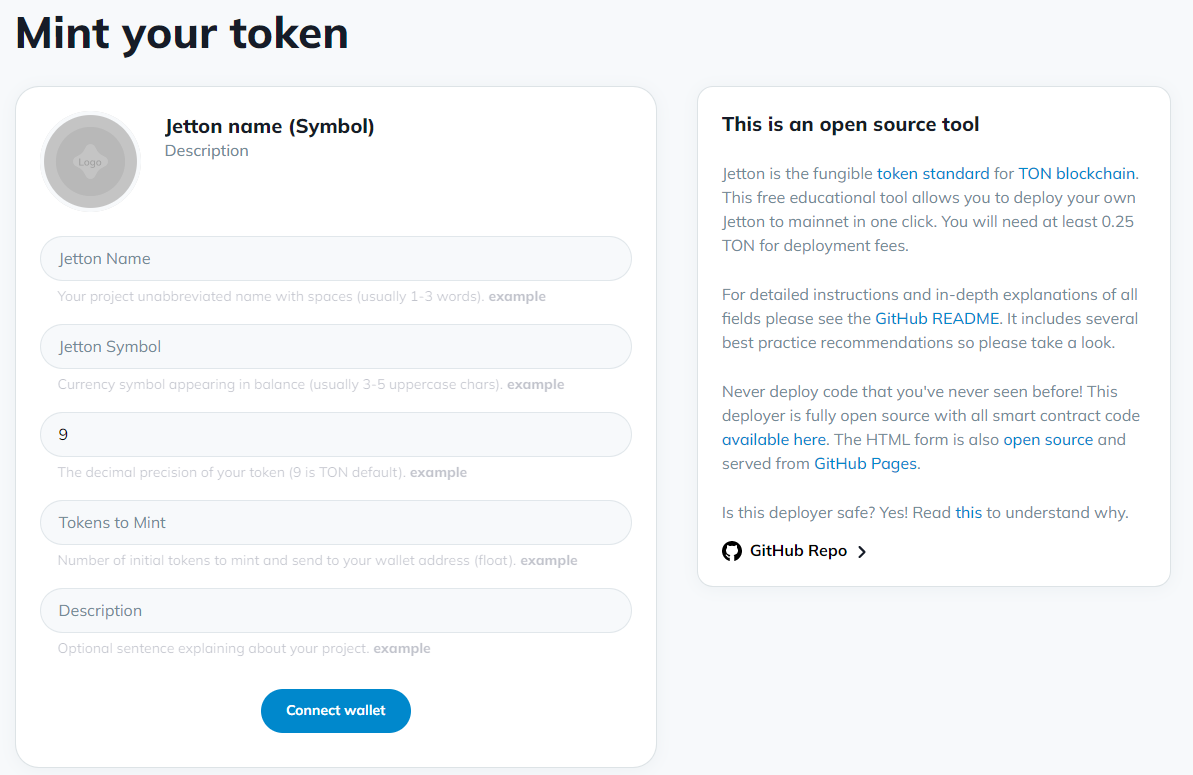
Deploy a Jetton using your browser
Connect Wallet
Click the Connect Wallet button to connect your Tonhub wallet or a Chrome extension or another wallet from the ones below.

Scan the QR-code in a Mobile wallet (Tonhub e.g.) or sign in to the wallet via the Chrome extension.
Fill in the blanks with relevant information
- Name (usually 1-3 words).
- Symbol (usually 3-5 uppercase characters).
- Amount (for example, 1,000,000).
- Description of the token (optional).
Token logo URL (optional)
If you want to have an attractive Jetton token, you need a beautiful logo hosted somewhere. For example:
You can easily find out about about url placement of the logo in the repository in paragraph "Where is this metadata stored".
- On-chain.
- Off-chain IPFS.
- Off-chain website.
How to create your logo URL?
- Prepare a 256x256 PNG image of the token logo with a transparent background.
- Get a link to your logo. A good solution is GitHub Pages. Let's use them.
- Create a new public repository with the name
website. - Upload your prepared image to git and enable
GitHub Pages. - If you have your own domain, then it would be good to use
.orginstead ofgithub.io.
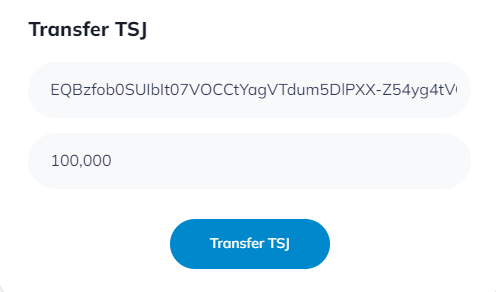
💸 Send Jettons
On the right side of the screen, you can send tokens to multi-currency wallets like Tonkeeper or Tonhub.

You always also burn your Jettons to reduce their amount.
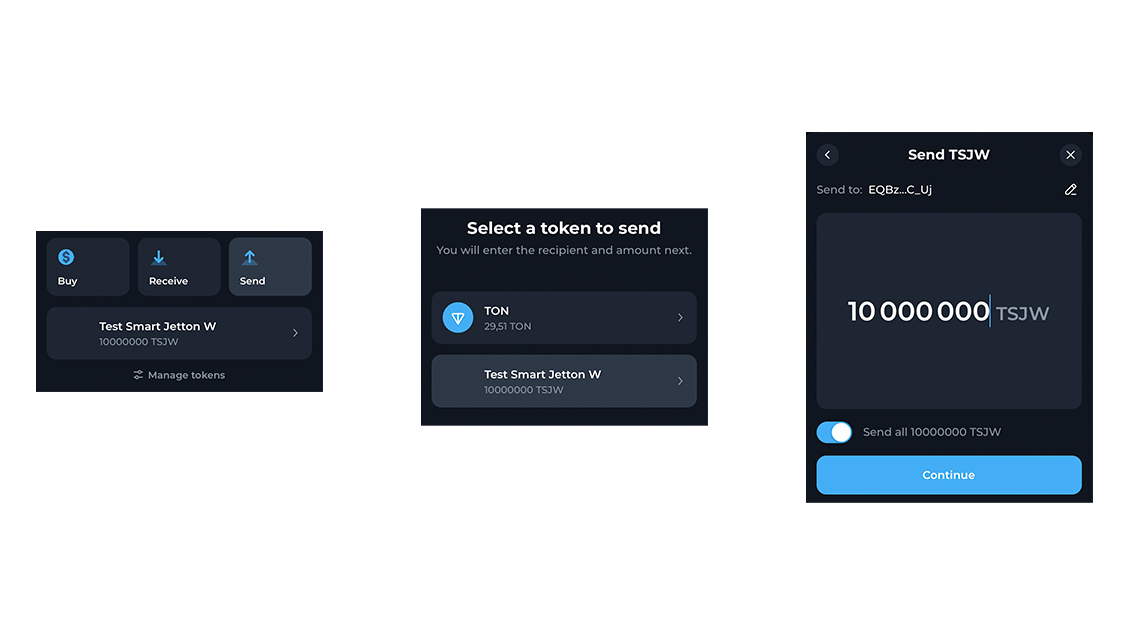
📱 Send tokens from phone using Tonkeeper
Prerequisites:
- You must already have tokens on your balance to send them.
- There must be at least 0.1 Toncoin to pay transaction fees.
Step-by-step guide
Then go to your token, set the amount to send, and enter the recipient address.

📚 Using the token on the site
You can access the search field at the top of the site by entering the address of the token to use the owner's rights to manage.
The address can be found on the right side if you are already in the owner panel, or you can find the token address when receiving an airdrop.

✏️ Jetton (token) customization
With FunC language you can change the behavior of the token in your favor.
To make any changes, begin here:
Step-by-step guide for developers
Make sure you have all "Dependencies and Requirements" from the tonstarter-contracts repo.
Clone the minter-contract repository and rename the project.
To install you need to open a terminal at the root and run:
- npm
- Yarn
- pnpm
npm installyarn installpnpm installEdit the original smart contract files same way in the root terminal. All contract files are in
contracts/*.fcBuild a project by using:
- npm
- Yarn
- pnpm
npm run buildyarn buildpnpm run buildThe build result will be describes the process of creating the necessary files, as well as the search for smart contracts.
infoRead the console, there are a lot of tips!
You can test your changes by using:
- npm
- Yarn
- pnpm
npm run testyarn run testpnpm run testEdit the name and other metadata of the token in
build/jetton-minter.deploy.tsby changing JettonParams object.// This is example data - Modify these params for your own jetton!
// - Data is stored on-chain (except for the image data itself)
// - Owner should usually be the deploying wallet's address.
const jettonParams = {
owner: Address.parse("EQD4gS-Nj2Gjr2FYtg-s3fXUvjzKbzHGZ5_1Xe_V0-GCp0p2"),
name: "MyJetton",
symbol: "JET1",
image: "https://www.linkpicture.com/q/download_183.png", // Image url
description: "My jetton",
};To deploy a token use the following command:
- npm
- Yarn
- pnpm
npm run deployyarn deploypnpm run deployThe result of running your project:
> @ton-defi.org/jetton-deployer-contracts@0.0.2 deploy
> ts-node ./build/_deploy.ts
=================================================================
Deploy script running, let's find some contracts to deploy..
* We are working with 'mainnet'
* Config file '.env' found and will be used for deployment!
- Wallet address used to deploy from is: YOUR-ADDRESS
- Wallet balance is YOUR-BALANCE TON, which will be used for gas
* Found root contract 'build/jetton-minter.deploy.ts - let's deploy it':
- Based on your init code+data, your new contract address is: YOUR-ADDRESS
- Let's deploy the contract on-chain..
- Deploy transaction sent successfully
- Block explorer link: https://tonwhales.com/explorer/address/YOUR-ADDRESS
- Waiting up to 20 seconds to check if the contract was actually deployed..
- SUCCESS! Contract deployed successfully to address: YOUR-ADDRESS
- New contract balance is now YOUR-BALANCE TON, make sure it has enough to pay rent
- Running a post deployment test:
{
name: 'MyJetton',
description: 'My jetton',
image: 'https://www.linkpicture.com/q/download_183.png',
symbol: 'JET1'
}
What's next?
If you want to go deeper, read this article by Tal Kol: